آموزش طراحی کارت ویزیت مدرن با استفاده از Adobe Photoshop
دوست دارید نحوه ایجاد کارت ویزیت با استفاده از فتوشاپ را بیاموزید؟ همانطور که می دانید ، کارت ویزیت قدرتمندترین ابزارتبلیغاتی هست که می توانید در جیب خود داشته باشید. اگرچه ما در عصر دیجیتالی زندگی می کنیم و رسانه های اجتماعی بر همه چیز غالب هستند ، اما هنوز هم داشتن یک کارت ویزیت تبلیغاتی فیزیکی بسیار مهم است، زیرا یک ارتباط واقعی و ملموس بین شما و مشتریان و مخاطبانتان ایجاد می کند ، ارتباط و نزدیکی که متاسفانه شبکه های اجتماعی فاقد آن هستند. در این فایل آموزشی قرار هست که نحوه طراحی کارت ویزیت در فتوشاپ را با استفاده از شکل ها و ابزارهای مرسوم و فونت و متن ساده و نحوه صحیح قرارگیری آن روی کارت ویزیت ، یاد بگیریم.
قبل از شروع کار، ابزارهای زیر را دانلود نمایید:
- نحوه نصب و دانلود شکل های سفارشی برای تملیت های فتوشاپ که برای کارت ویزیت نیاز داریم:
مرحله اول:
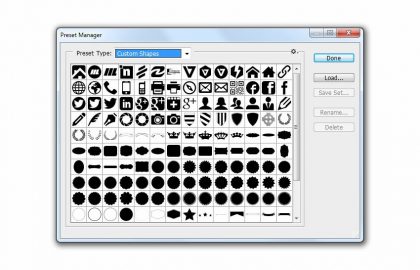
در منوی بالا ، سربرگ Edit و به Edit> Presets بروید و Preset Manager را انتخاب کنید. در فهرست کشویی Preset Type ، گزینه Custom shapes را انتخاب کرده و Load را بزنید. اکنون به مکانی که فایل را از حالت فشرده خارج کرده اید بروید و Tutorial-Shapes.csh را انتخاب کنید. Load را بزنید.
-
نحوه تنظیم فایل جدید برای کارت ویزیت
مرحله اول:
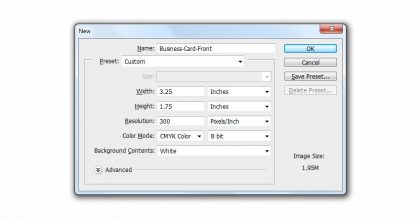
معملا فتوشاپ برای کارت ویزیت از اندازه های ۳٫۲۵ در ۱٫۷۵ اینچ استفاده می کند ، بنابراین به File> New بروید و موارد زیر را وارد کنید:
نام: کارت ویزیت- (جلوی کارت)
عرض: ۳٫۲۵ اینچ
قد: ۱٫۷۵ اینچ
وضوح تصویر ۳۰۰ پیکسل / اینچ
حالت رنگ: CMYK رنگ ۸ بیتی
محتوای زمینه: سفید
اکنون OK را فشار دهید تا فایل ایجاد شود.
-
نحوه ایجاد خطوط برش برای کارت ویزیت در فتوشاپ
مرحله اول:
قبل از شروع ، مطمئن شوید که گزینه های زیر فعال هستند. اگر علامت چک در کنار گزینه وجود داشته باشد ، از قبل فعال شده است و می توانید به مرحله بعدی بروید.
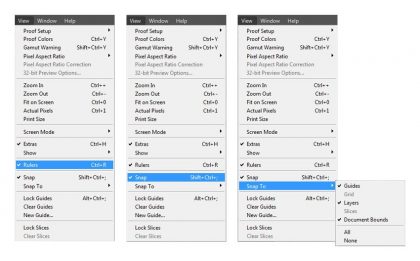
کلید ترکیبی Control-R را فشار دهید یا به مسیر View> Rulers بروید تا خطکش های صفحه فعال شوند. بعد ، به View رفته و Snap را تیک بزنید. در آخر ، به View> Snap To بروید و Guides ، Layers و Document Bounds را تیک بزنید.
مرحله دوم:
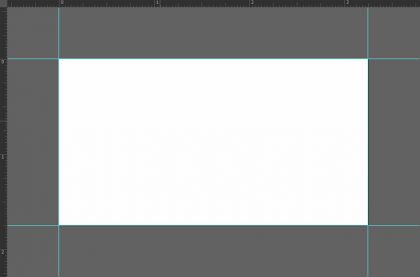
حالا نوبت دستورالعمل های مربوط به تصاویر و متن هاست . بر روی خط کش کلیک کنید و یک حاشیه برای چهار طرف فایل خود بکشید. باید به راحتی در موقعیت قرار گیرد.
مرحله سوم:
حالا اندازه بوم را به ۳٫۵*۲ اینچ افزایش دهید. به Image> Canvas Size رفته و عرض را تنظیم کنید: ۳٫۵ اینچ و پس از آن ارتفاع: ۲ اینچ . دکمه تایید را فشار دهید.
مرحله چهارم:
در این مرحله ، ما دستورالعمل های برش و حاشیه را ایجاد خواهیم کرد. هر اندازه از کارت که از این حاشیه بیرون بماند، پس از چاپ برش داده می شود. اکنون بر روی خط کش کلیک کرده و یک حاشیه برای چهار طرف صفحه بکشید.
مرحله پنجم:
دوباره اندازه بوم را افزایش دهید. به Image> Canvas Size رفته و عرض را تنظیم کنید: ۳٫۷۵ اینچ و پس از آن ارتفاع: ۲٫۲۵ اینچ. برای اعمال تغییرات ، تأیید را فشار دهید.
مرحله ششم:
حاشیه های مرزی(Guidlines) را ایجاد کنید. اگرچه ضروری نیست ، اما وجود این حاشیه ها قطعاً به هنگام تراز آبجکت ها با لبه کارت، کمک خواهد کرد. بر روی خط کش کلیک کنید و یک حاشیه (guideline) برای چهار طرف صفحه بکشید.
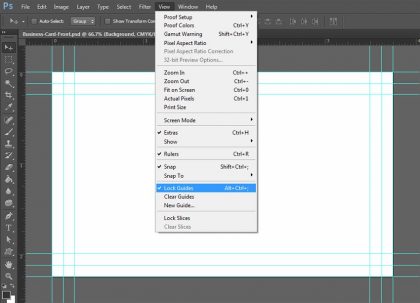
مرحله هفتم:
حالا که کار تمام شد ، بیایید حاشیه ها را در موقعیت فعلی خود قفل کنیم. به View بروید و Lock Guides را علامت بزنید.
-
نحوه ایجاد پس زمینه Background برای آدرس روی کارت ویزیت:
مرحله اول:
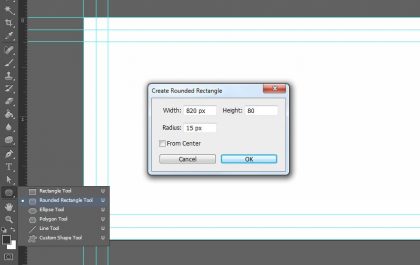
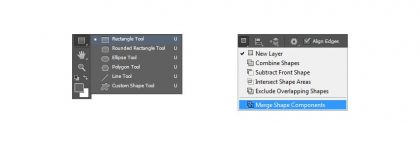
گزینه ی Rounded Rectangle Tool را از نوار ابزار انتخاب کرده و روی هر جای دلخواه از صفحه کارت کلیک کنید. عرض را تنظیم کنید: ۸۲۰ پیکسل ، ارتفاع: ۸۰ پیکسل ، شعاع: ۱۵ پیکسل و OK را فشار دهید.
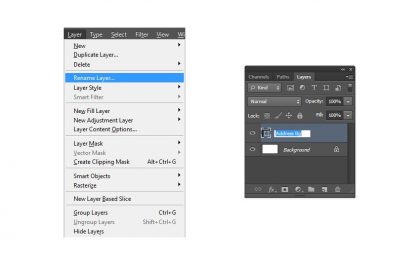
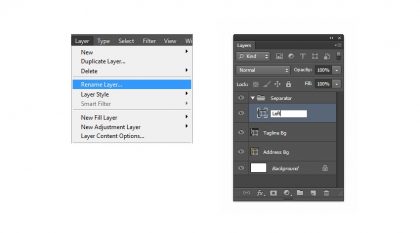
مرحله دوم:
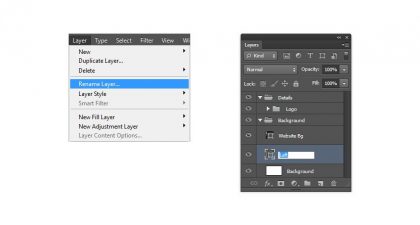
به قسمت Layer> rename ( تغییر نام لایه ) بروید. نام این لایه را( آدرس Bg ) بگذارید و Enter را فشار دهید.
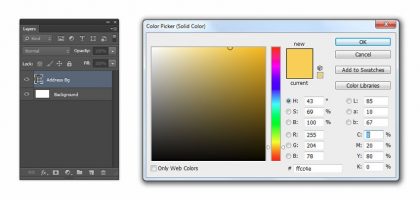
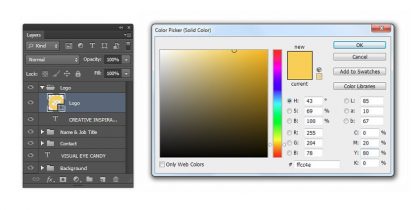
مرحله سوم:
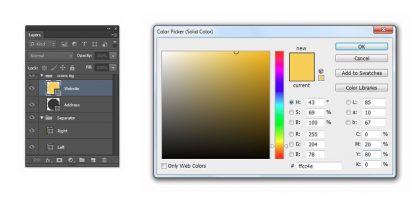
روی لایه Thumbnail دوبار کلیک کنید. این اندازه ها را وارد کنید: M: 20 Y: 80 K: 0 C:0 و OK را فشار دهید. طراحی کارت ویزیت با فتوشاپ یک کار خلاقانه و سلیقه ایست ، بنابراین شما همیشه می توانید ترکیب رنگ های مختلف را طبق سلیقه خود امتحان کنید.
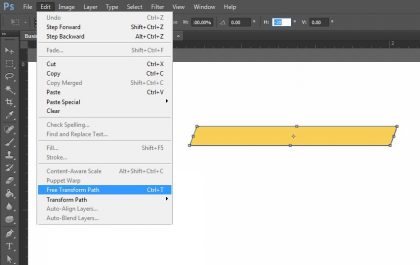
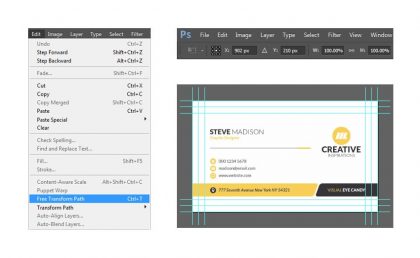
مرحله چهارم:
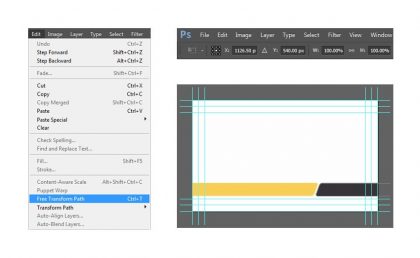
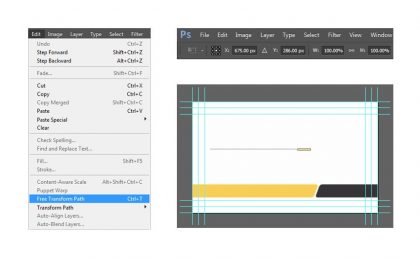
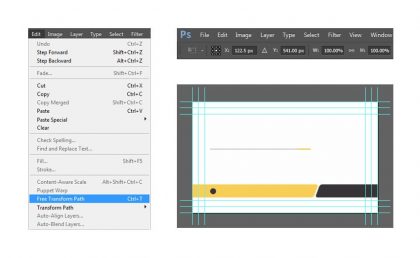
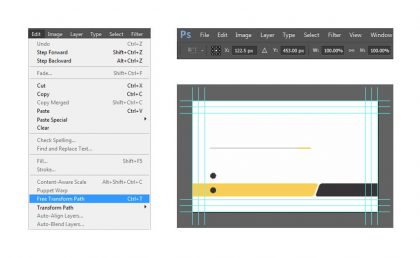
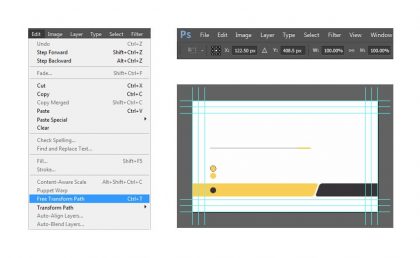
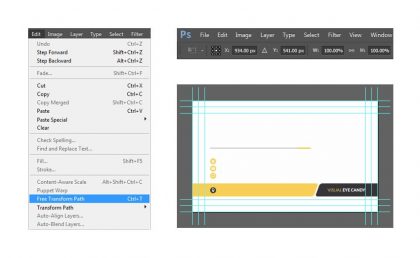
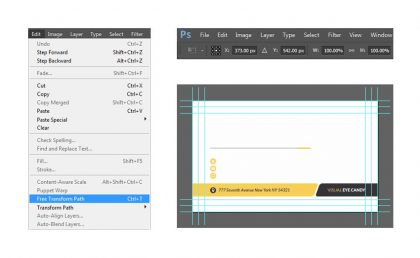
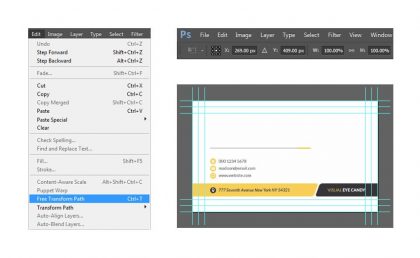
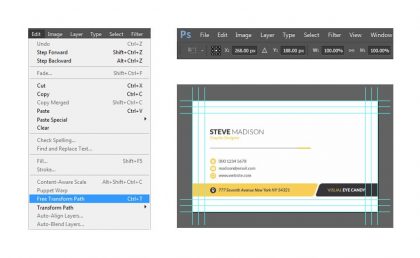
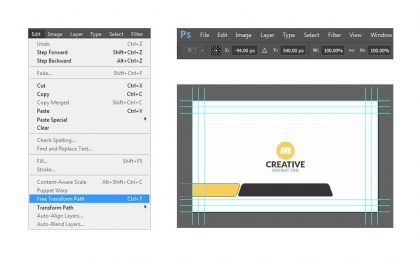
کلیدهای ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید و Horizontal Skew را روی H: -20 تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
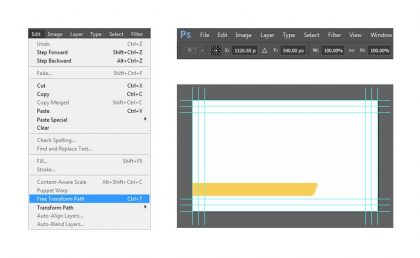
مرحله پنجم:
Control-T را فشار دهید یا به Edit> Free Transform بروید. موقعیت افقی کارت را روی X: 337 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید، دو بار Enter بزنید.
مرحله ششم:
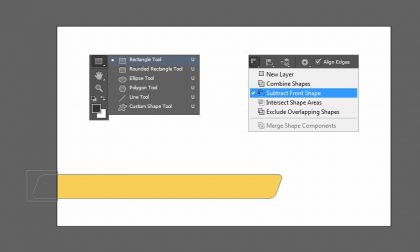
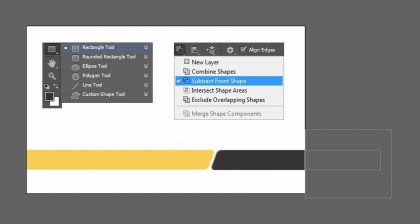
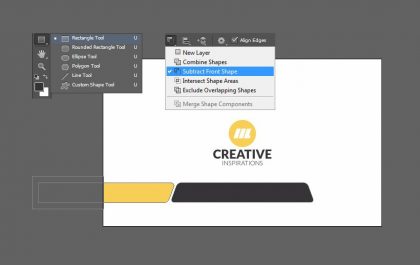
ابزار مستطیل ( U ) را انتخاب کنید. Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید. همانطور که در تصویر زیر نشان داده شده ، یک مستطیل به اندازه شکل زرد رنگ داخل تصویر رسم کنید.
مرحله هفتم:
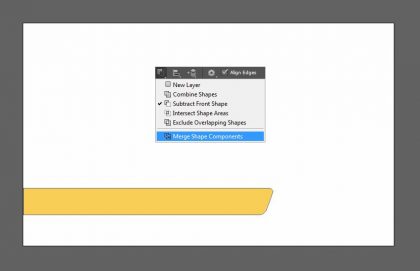
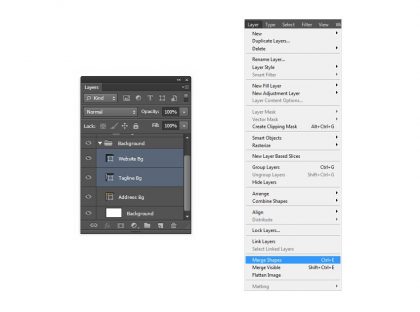
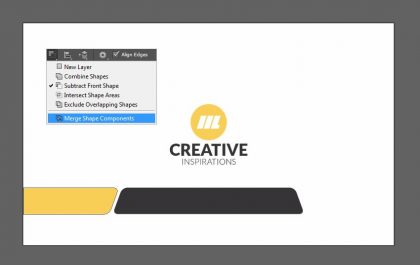
برای تکمیل و اصلاح شکل ، Path Operations را فشار دهید و سپس Merge Shape Components را انتخاب کنید.
-
نحوه ایجاد پس زمینه برای Tagline
مرحله اول:
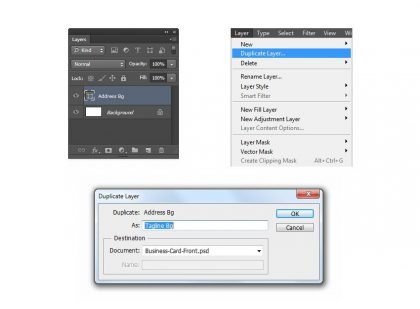
گزینه Address Bg را از پنل Layers انتخاب کنید. به Layer> Duplicate Layer بروید و نام این لایه را Tagline Bg بگذارید. دکمه تایید را فشار دهید.
مرحله دوم:
روی لایه Thumbmail دوبار کلیک کنید. اندازه های روبرو را وارد کنید: C: 0 M: 0 Y: 0 K: 95 و سپس OK را فشار دهید.
مرحله سوم:
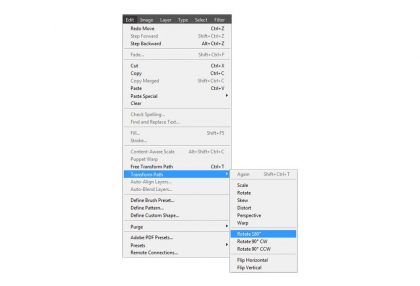
حالا این لایه را بچرخانید. به Edit> Transform Path> Rotate 180 Degrees بروید.
مرحله چهارم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی کارت ویزیت را روی X: 1126.5 px و موقعیت عمودی Vertical Position را روی Y: 540 px قرار دهید. برای تأیید، دو بار Enter را فشار دهید.
مرحله پنجم:
ابزار مستطیل (U) را انتخاب کرده و سپس Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید. یک مستطیل بکشید تا با شکل زیر همپوشانی داشته باشد.
مرحله ششم:
Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.
-
چگونه یک خط جدا کننده مستطیلی بکشیم؟
مرحله اول:
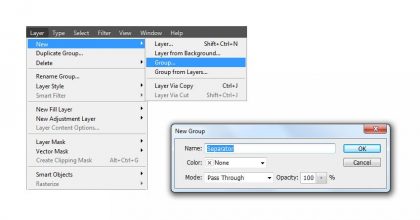
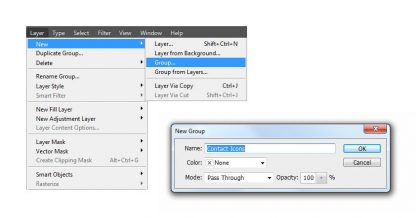
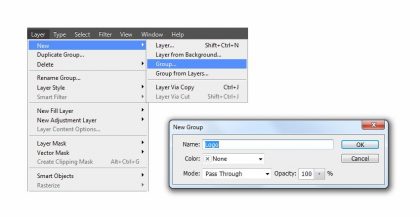
به Layer> New> Group رفته و نام این گروه را Seperator بگذارید.
مرحله دوم:
ابزار مستطیل( U ) را انتخاب کرده و یک جایی در داخل کادر کلیک کنید. Width را روی ۵۳۰ px و Height را روی ۸ px تنظیم کنید و سپس OK را فشار دهید.
مرحله سوم:
روی Layer Thumbnail دوبار کلیک کنید و اندازه های C: 0 M: 0 Y: 0 K: 18 را وارد کنید. دکمه تایید را فشار دهید.
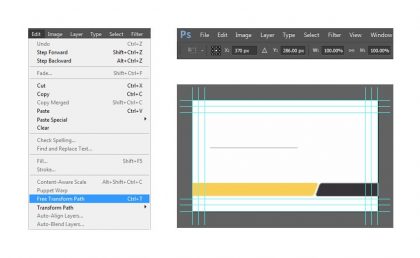
مرحله چهارم:
کلیدهای ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 370 px و حالت عمودی را روی Y: 286 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله پنجم:
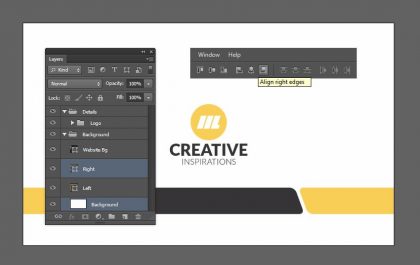
به قسمت تغییر نام لایه بروید Layer > Rename. نام این لایه را Left بگذارید و Enter را فشار دهید.
مرحله ششم:
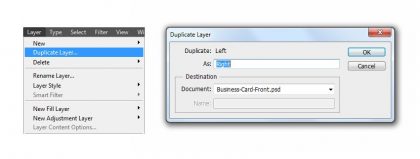
به Layer> Duplicate Layer بروید. نام این لایه را Right بگذارید و OK کنید.
مرحله هفتم:
ابزار مستطیل (U) را انتخاب کنید. Width را روی W: 80 px تنظیم کنید و Enter را بزنید.
مرحله هشتم:
روی Layer Thumbnail دوبار کلیک کنید. را وارد کنید: M: 20 Y: 80 K: 0 C:0 و OK را بزنید.
مرحله نهم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 675 px و موقعیت عمودی را روی Y: 286 px تنظیم کنید. برای تأیید دو بار Enter را بزنید.
-
نحوه ایجاد پس زمینه(background) برای اطلاعات تماس و مشخصات
مرحله اول:
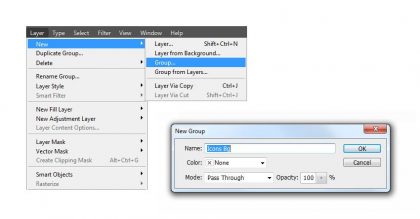
به Layer> New> Group بروید. نام این گروه را Icons Bg بگذارید و OK را بزنید.
مرحله دوم:
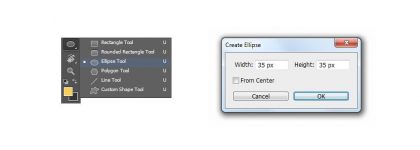
گزینه Ellipse Tool را از نوار ابزار انتخاب کرده و روی هر قسمت از صفحه کارت ویزیت کلیک کنید. عرض را وارد کنید: ۳۵ پیکسل ، ارتفاع: ۳۵ پیکسل و OK را بزنید.
مرحله سوم:
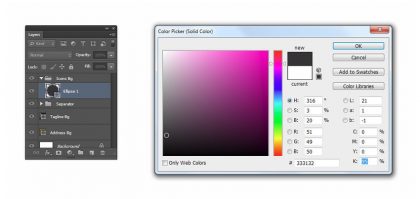
روی Layer Thumbnail دوبار کلیک کنید. را وارد کنید: M: 0 Y: 0 K: 95 و C:0 OK را بزنید.
مرحله چهارم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 px و حالت عمودی را روی Y: 541 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله پنجم:
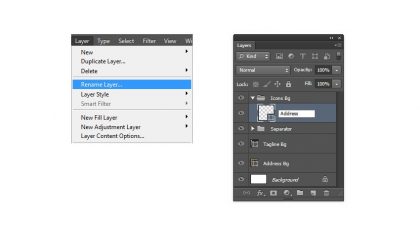
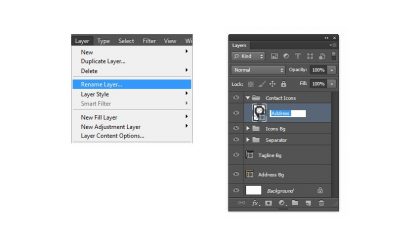
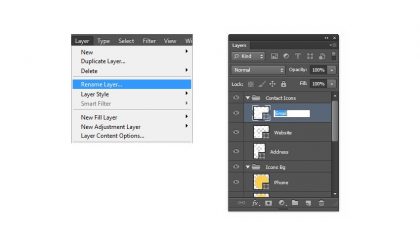
به قسمت تغییر نام لایه بروید Layer>Rename . این لایه را Address بنامید و Enter را بزنید.
مرحله ششم:
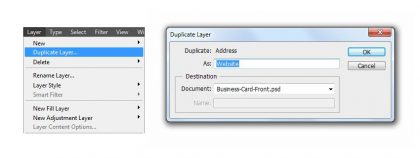
به Layer> Duplicate Layer بروید. نام این لایه را Website بگذارید و تأیید را فشار دهید.
مرحله هفتم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 px و حالت عمودی را روی Y: 453 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله هشتم:
روی Layer Thumbnail دوبار کلیک کنید. را وارد کنید: C:0 M: 20 Y: 80 K: 0 و OK را فشار دهید.
مرحله نهم:
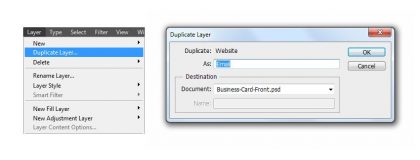
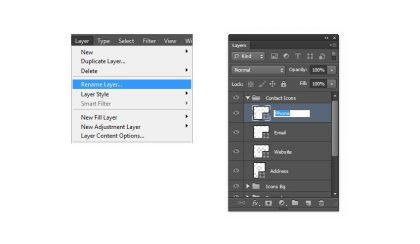
به Layer> Duplicate Layer بروید. این لایه را ایمیل بنامید و تأیید را فشار دهید.
مرحله دهم:
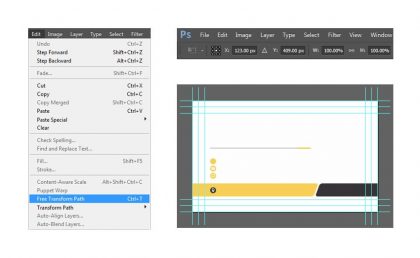
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 px و موقعیت عمودی Vertical Position را روی Y: 408.5 px قرار دهید. برای تأیید دو بار Enter را فشار دهید.
مرحله یازدهم:
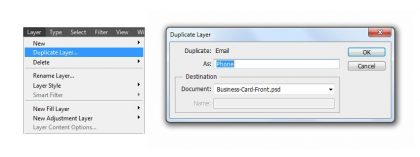
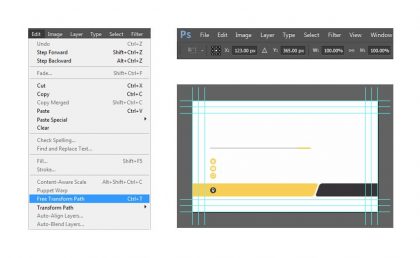
به Layer> Duplicate Layer بروید. این لایه را( شماره تماس) Phone بنامید و OK را فشار دهید.
مرحله دوازدهم:
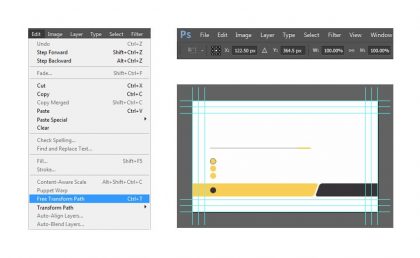
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 px و موقعیت عمودی Vertical Position را روی Y: 364.5 px قرار دهید. برای تأیید دو بار Enter را بزنید.
-
نحوه طراحی کارت ویزیت در فتوشاپ با استفاده از آیکن شکل های سفارشی
مرحله اول
حالا که پس زمینه آیکون ها را کامل کردیم ،به سراغ طراحی آیکن ها برویم. به قسمت Layer> New> Group بروید. نام این گروه را :آیکن های تماس (Contact icons) بگذارید و تأیید را فشار دهید.
مرحله دوم:
بیایید با ایجاد آیکن آدرس شروع کنیم. Custom Sahpe Tool را از نوار ابزار انتخاب کنید. Custom Shape Picker را بزنید و Address Icon را انتخاب کنید.
مرحله سوم:
روی هر قسمت از صفحه کارت ویزیت کلیک کنید. گزینه Proterve Proportions را تیک بزنید ، عرض را وارد کنید:
W: 16 px و OK را بزنید.
مرحله چهارم:
به قسمت تغییر نام لایه بروید Layer>Rename. این لایه را آدرس (Addsree) بنامید و Enter را فشار دهید.
مرحله پنجم:
روی Layer Thumbnail دوبار کلیک کنید.این اندازه ها را وارد کنید: C:0 M: 0 Y: 0 K: 0 و OK را فشار دهید.
مرحله ششم:
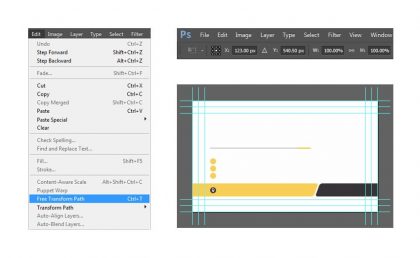
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 540.5 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله هفتم:
اکنون ما به ایجاد نماد وب سایت می پردازیم. Custom Shape Tool را از داخل نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار دهید و Website Icon را انتخاب کنید.
مرحله هشتم:
روی هر قسمت دلخواه از صفحه کارت ویزیت کلیک کنید. گزینه Preserve Proportions را تیک بزنید ، عرض را وارد کنید: ۲۰ px Width: و OK را بزنید.
مرحله نهم:
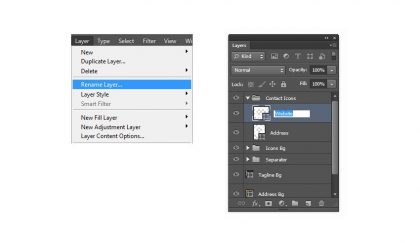
به قسمت تغییر نام لایه بروید Layer> Rename. نام این لایه را وب سایت(Website) بگذارید و Enter را بزنید.
مرحله دهم:
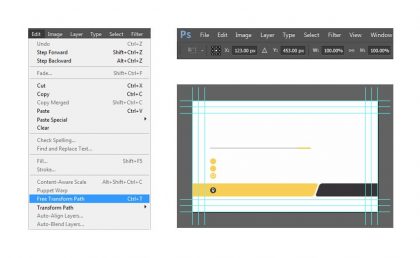
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 px و حالت عمودی را روی Y: 453 px تنظیم کنید. برای تأیید دو بار Enter را بزنید.
مرحله یازدهم:
یک آیکن ایمیل ایجاد کنید. گزینهCustom Shape را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را بزنید و آیکن ایمیل را انتخاب کنید.
مرحله دوازدهم:
روی هر قسمت دلخواه از صفحه کارت ویزیت کلیک کنید. گزینه Preserve Proportions را تیک بزنید ، عرض را وارد کنید: px Width:20 و OK را بزنید.
مرحله سیزدهم:
به قسمت تغییر نام لایه بروید Layer>Rename. این لایه را ایمیل بنامید و تأیید را بزنید.
مرحله چهاردهم:
کلید ترکیبی Control-T را بزنید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 px و حالت عمودی را روی Y: 409 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله پانزدهم:
حالا بیایید نماد تلفن و اطلاعات تماس را ایجاد کنیم. ابزار Custom Shape Tool را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را بزنید و آیکن تلفن را انتخاب کنید.
مرحله شانزدهم:
روی هر قسمت از صفحه کارت ویزیت کلیک کنید. گزینه Preserve Proportions را تیک بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.
مرحله هفدهم:
به قسمت تغییر نام لایه بروید. این لایه را تلفن بنامید و تأیید را فشار دهید.
مرحله هجدهم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 px و موقعیت عمودی را روی Y: 365 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
-
نحوه ایجاد گروه پس زمینه (Background Group)
مرحله اول:
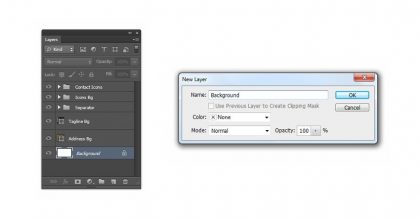
ابتدا باید لایه Background را باز یا Unlock کنید ، که با یک نماد قفل نشان داده شده است. روی Background Layer دوبار کلیک کنید و لایه را Background بنامید. دکمه تایید را فشار دهید.
مرحله دوم:
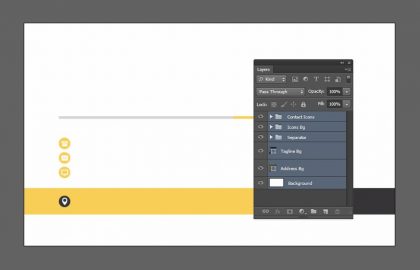
مطمئن شوید Background Layer که به تازگی باز کرده اید هنوز در حالت انتخاب است. Shift را نگه دارید و روی گروه Contact Icons کلیک کنید.
مرحله سوم:
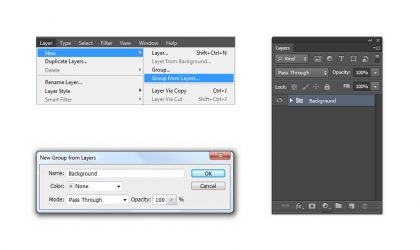
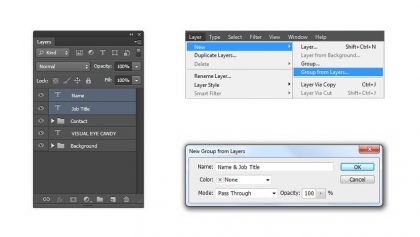
اکنون که همه لایه ها و گروه ها انتخاب شده اند ، به Layer> New رفته و از قسمت لایه ها، Group را انتخاب کنید. نام این گروه را Background قرار دهید و OK را فشار دهید.
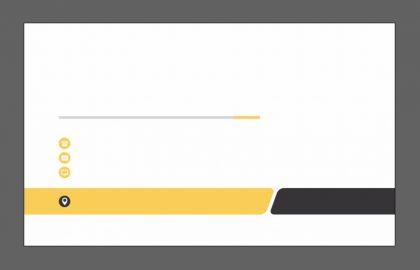
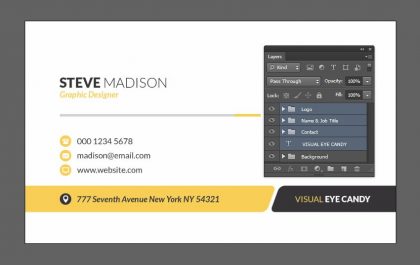
پس زمینه قسمت جلوی کارت اکنون کامل است.
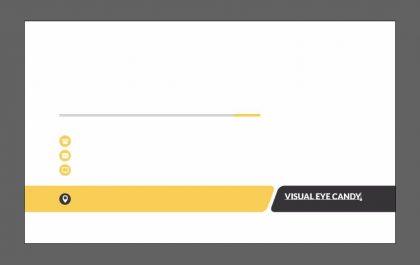
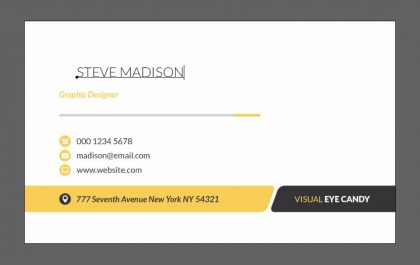
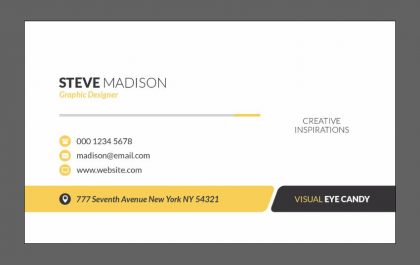
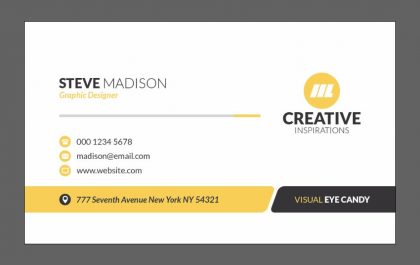
قبل از شروع کار برای وارد کردن متن و لوگو ، نمای کلی کارت به این شکل می باشد:
-
نحوه ایجاد لایه متن Tagline
مرحله اول:
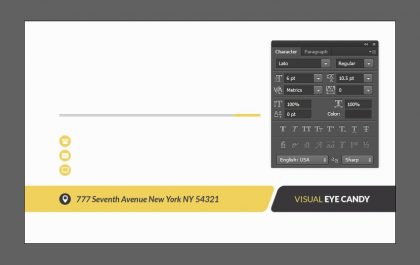
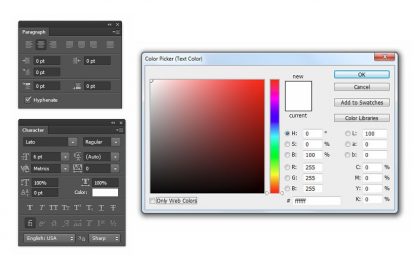
قبل از ادامه اطمینان حاصل کنید که پنل های Character و Paragraph فعال هستند. اگر از قبل به طور پیش فرض فعال شده اند ، از این مرحله رد شوید و به مرحله ۲ بروید.
ابزار( Horizontal Type Tool T) را از نوار ابزار انتخاب کرده و دکمه Character و Paragraph panel را بزنید.
مرحله دوم:
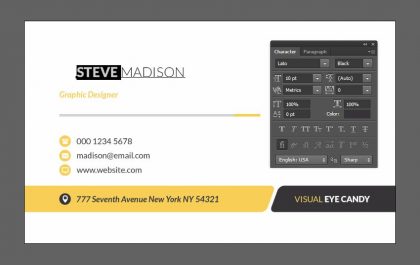
در پنل Paragraph گزینه Right Align Layer را انتخاب کنید. در پنل Character ، قلم را روی Lato ، Font Style را روی Black ، اندازه قلم را روی pt 6 و رنگ را روی C: 0 M: 0 Y: 0 K: 0 تنظیم کنید.
مرحله سوم:
حالا روی شکل Tagline Background کلیک کرده و VISUAL EYE CANDY را در کادر متن تایپ کنید.کلید ترکیبی Control-Enter را فشار دهید.
مرحله چهارم:
ما باید رنگ و طراحی را برای کلمه VISUAL تغییر دهیم. بیایید با انتخاب آن کلمه خاص شروع کنیم. اطمینان حاصل کنید که ابزار Horizontal Type (T) هنوز در حالت انتخاب شده است ، مکان نما را در بالای کلمه VISUAL قرار دهید و سپس دوبار کلیک کنید تا انتخاب شود.
مرحله پنجم:
در پانل Character ، نوع قلم را روی Regular و Color را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کنید. برای اعمال تغییرات ، Control-Enter را فشار دهید.
مرحله ششم:
کلید ترکیبیControl-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 934 px و موقعیت عمودی را روی Y: 541 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
-
نحوه ایجاد لایه متن آدرس
مرحله اول:
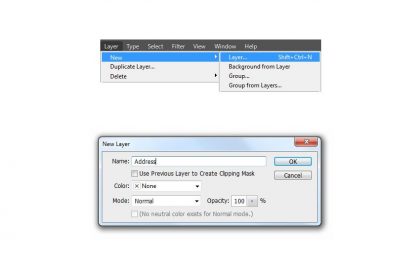
به Layer> New> Layer بروید. این لایه را آدرس بنامید و OK را فشار دهید.
مرحله دوم:
در صفحه Paragraph ، متن تراز چپ (Left align text) را انتخاب کنید. در پنل Character ، Font Style را به Bold Italic تغییر دهید و رنگ را روی C: 0 M: 0 Y: 0 K: 95 تنظیم کنید.
مرحله سوم:
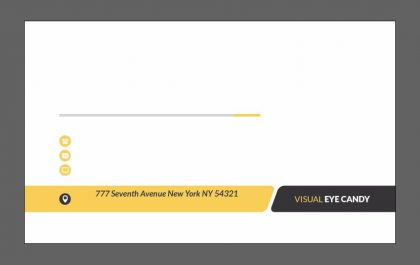
ابزار( Horizontal Type T) را انتخاب کرده و روی شکل پس زمینه آدرس کلیک کنید. آدرس محل کار خود را در این قسمت در جعبه متن تایپ کنید و پس از پایان کار Control-Enter را فشار دهید.
مرحله چهارم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 373 px و حالت عمودی را روی Y: 542 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
-
نحوه ایجاد لایه ی متن ، تلفن و ایمیل و وب سایت
مرحله اول:
به Layer> New> Layer بروید. نام این لایه را تلفن / ایمیل / وب سایت قرار داده و تأیید را فشار دهید.
مرحله دوم:
در پنل Character ، Font Style را به Regular تغییر دهید و Leading را روی pt 10.5 تنظیم کنید.
مرحله سوم:
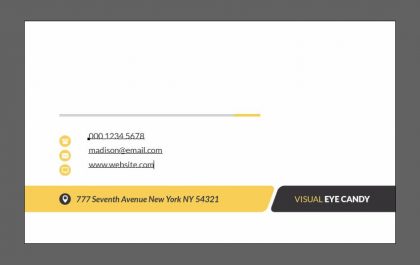
ابزار( Horizontal Type T) را انتخاب کرده و بر روی یک قسمت خالی در کنار آیکن های تماس کلیک کنید. اکنون شماره تلفن، آدرس ایمیل و آدرس وبسایت محل کارخود را تایپ کنید ، هر کدام در یک خط جداگانه. برای این کار ، پس از هر ورودی Enter را فشار دهید تا یک خط جدید ایجاد شود. بعد از اتمام ، Control-Enter را بزنید.
مرحله چهارم:
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 269 px و حالت عمودی را روی Y: 409 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله پنجم:
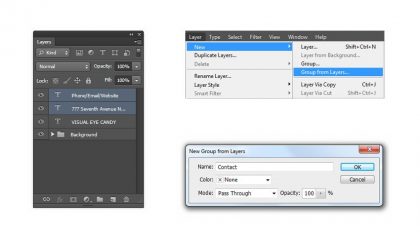
Control را نگه دارید و هر دو لایه آدرس و لایه تلفن / ایمیل / وب سایت را انتخاب کنید. به Layer> New> Group from Layers رفته و نام این گروه را Contact قرار دهید. دکمه تایید را فشار دهید.
-
نحوه ایجاد لایه متن نام و عنوان شغلی
مرحله اول:
بیایید با عنوان شغلی شروع کنیم. به Layer> New> Layer بروید. لایه را عنوان شغلی بگذارید و OK را فشار دهید.
مرحله دوم:
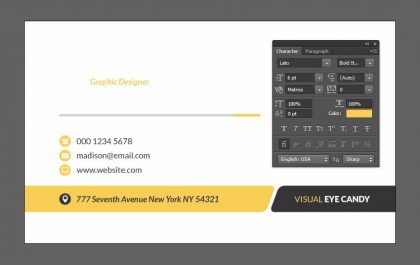
در پنل Character ، نوع قلم را روی Bold Italic تنظیم کنید ، Leading را روی Auto و Color را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کنید و OK را فشار دهید.
مرحله سوم:
ابزار( Horizontal Type T) را انتخاب کرده و بر روی یک فضای خالی بالای جداکننده کلیک کنید. حالا عنوان شغلتان را در جعبه متن تایپ کنید و برای تأیید Control-Enter را فشار دهید.
مرحله چهارم:
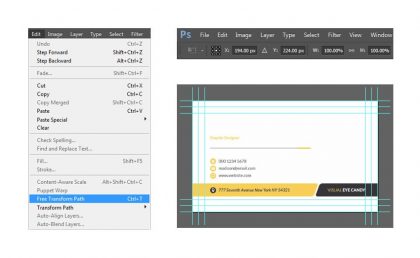
کلید ترکیبی Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 194 px و موقعیت عمودی را روی Y: 224 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله پنجم:
بیایید لایه نام را ایجاد کنیم. به Layer> New> Layer بروید. این لایه را (نام) بگذارید و OK را فشار دهید.
مرحله ششم:
در پانل Character ، Font Style را روی Light ، Font Size را روی ۱۰pt و Color را روی C: 0 M: 0 Y: 0 K: 95 تنظیم کرده و OK را فشار دهید.
مرحله هفتم:
ابزار( Horizontal Type T) را انتخاب کنید و کمی بالاتر از قسمت عنوان شغلی کلیک کنید. اکنون نام و فامیلتان را در کادر متن تایپ کرده و Control-Enter را فشار دهید.
مرحله هشتم:
بیایید سبک فونت سنگین تری را فقط برای نامتان اختصاص دهیم. نشانگر خود را در بالای نام خود قرار دهید و برای انتخاب دوبار کلیک کنید. در صفحه Character ، Font Style را روی Black تنظیم کرده و برای تأیید تغییرات ، Control-Enter را فشار دهید.
مرحله نهم:
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 268 px و موقعیت عمودی را روی Y: 188 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله دهم:
بیایید لایه ها را با گروه بندی کردن لایه نام و عنوان شغلی ، سازماندهی کنیم. Control را نگه دارید و هر دو لایه نام و عنوان شغلی را انتخاب کنید. به Layer > New بروید و Group را از Layers انتخاب کنید. این گروه را نام و عنوان شغلی بگذارید و تأیید را فشار دهید.
-
نحوه ایجاد لوگوی محل کار شما
مرحله اول:
به Layer> New> Group بروید. نام این گروه را Logo بگذارید و OK را فشار دهید.
مرحله دوم:
در پانل Paragraph ، Text Center را انتخاب کنید. در پنل Character ، سبک قلم را روی Light ، اندازه قلم را روی ۶pt تا ۶٫۵ pt و Color را روی C: 0 M: 0 Y: 0 K: 95 تنظیم کنید و OK را فشار دهید.
مرحله سوم:
ابزار( Horizontal Type T) را انتخاب کرده و روی هر قسمت دلخواه از کارت ویزیت کلیک کنید. “جمله تبلیغاتی مورد نظر خود ” را در کادر متن تایپ کنید و برای تأیید Control-Enter را فشار دهید.
مرحله چهارم:
بیایید سبک دیگری را فقط برای کلمه اول جمله تبلیغاتی مورد نظر خود تنظیم کنیم. نشانگر خود را در بالای کلمه تبلیغاتی قرار دهید و برای انتخاب دوبار کلیک کنید. در پنل Character ، Font Style را روی Black تنظیم کنید و سپس Font Size را روی pt 12 تنظیم کنید و برای اعمال تغییرات ، Control-Enter را فشار دهید.
مرحله پنجم:
Control-T را فشار دهید یا به Edit> Free Transform بروید. موقعیت افقی را روی X: 902 px و حالت عمودی را روی Y: 306 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله ششم:
ابزار Custom Shape Tool را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار داده و Logo Shape را انتخاب کنید.
مرحله هفتم:
سمت راست بالای نام شرکت کلیک کنید. اکنون گزینه Preserve Proportions را علامت بزنید و Width را تنظیم کنید : pt 110 دکمه تایید را فشار دهید.
مرحله هشتم:
به قسمت تغییر نام لایه بروید. نام این لایه را Logo بگذارید و ENTER را فشار دهید.
مرحله نهم:
روی Layer thumbnail دوبار کلیک کنید. رنگ را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کرده و OK را فشار دهید.
مرحله دهم:
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 902 px و موقعیت عمودی را روی Y: 210 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
-
نحوه ایجاد گروه جزئیات
مرحله اول:
بیایید لایه های مورد نیاز برای تشکیل این گروه را انتخاب کنیم. ابتدا لایه متنی VISUAL EYE CANDY را در قسمت پایین صفحه انتخاب کنید. اکنون Shift را نگه دارید و گروه Logo را انتخاب کنید.
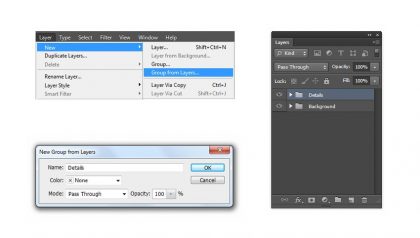
مرحله دوم:
اکنون که لایه ها و گروه های لازم را انتخاب کرده اید ، از قسمت لایه ها به Layer> New> Group بروید. نام این گروه را جزئیات بگذارید و تأیید را فشار دهید.
بسیارعالی! قسمت جلوی کارت ویزیت اکنون کامل شده است.
برای ایجاد قسمت پشت کارت ابتدا قسمت جلوی کارت را ذخیره نمایید. به File> Save بروید یا Control-S را روی صفحه کلید فشار دهید.
-
نحوه تنظیم صفحه برای قسمت پشتی کارت ویزیت
مرحله اول
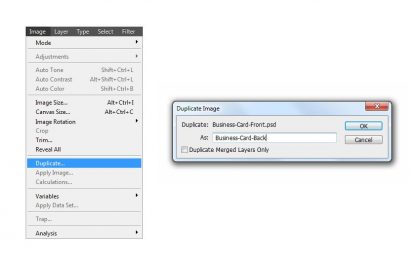
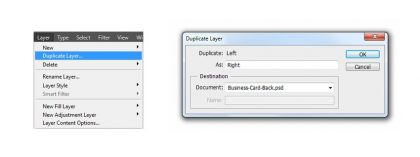
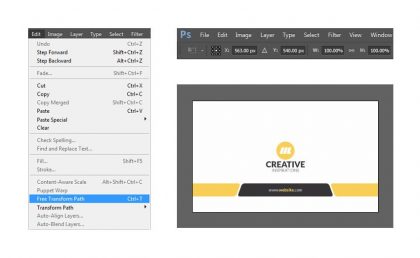
این بار صفحه جدیدی ایجاد نمی کنیم. در عوض ، ما قسمت جلویی را کپی می کنیم تا دردسر تنظیم مجدد صفحه را نداشته باشیم. به Image> Duplicate بروید. این سند جدید را Business-Card-Back نامگذاری کرده و تأیید را فشار دهید.
مرحله دوم:
در پانل لایه ها ، روی آیکن مثلث کنار جزئیات و پس زمینه کلیک کنید تا محتوای گروه بندی شده نمایش داده شود. اکنون Control را نگه داشته و Groups and Layers زیر را انتخاب کنید:
- نام و عنوان شغلی
- مخاطب
- آب نبات چشم بصری
- با نمادها تماس بگیرید
- نمادها
- جدا کننده
مرحله سوم:
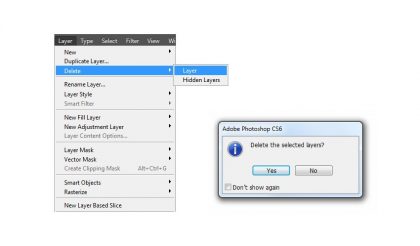
اکنون گروه ها و لایه های انتخاب شده را که دیگر نیازی به آنها نداریم حذف کنید. به Layer> Delete> Layer بروید و Yes را فشار دهید تا تأیید شود.
-
نحوه تنظیم موقعیت لوگو
مرحله اول:
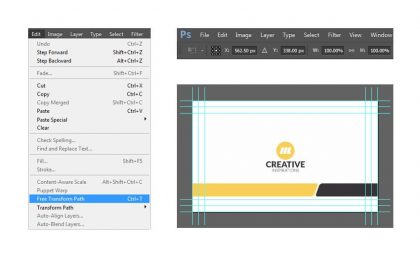
گروه Logo را در پنل Layers انتخاب کنید. Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 562.5 px و موقعیت عمودی را روی Y: 338 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
-
نحوه ایجاد پس زمینه وب سایت
مرحله اول:
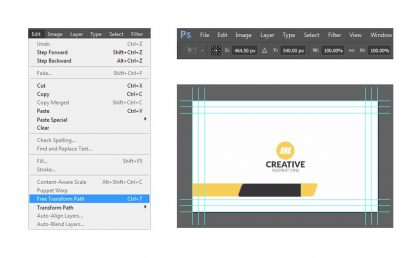
ابتدا لایه Tagline Bg را در پنل Layers انتخاب کنید. Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 464.5 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله دوم:
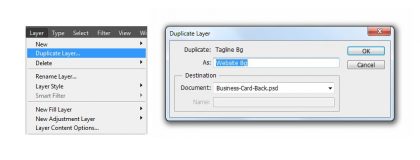
به Layer> Duplicate Layer بروید. نام این لایه را وب سایت Bg بگذارید و OK را فشار دهید.
مرحله سوم:
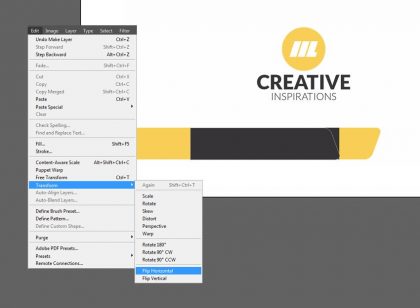
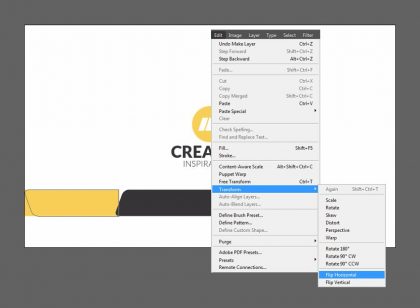
به Edit> Transform رفته و Flip Horizontal را انتخاب کنید.
مرحله چهارم:
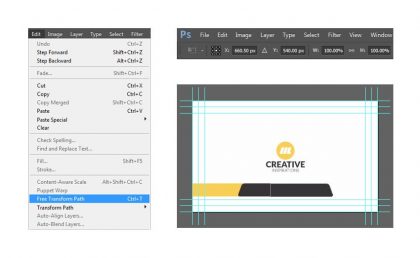
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 660.5 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله پنجم:
در پنل لایه ها ، هم وب سایت Bg و هم آدرس Bg را انتخاب کنید. Control-E را فشار دهید یا به لایه مورد نظر بروید و Merge Shapes را انتخاب کنید.
مرحله ششم:
اکنون ابزار مستطیل (U) را انتخاب کنید. Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.
-
نحوه ایجاد پس زمینه فانتزی
مرحله اول:
لایه Address Bg را در پنل Layers انتخاب کرده و به Layer> Rename Layer بروید. نام این لایه را Left بگذارید و Enter را بزنید.
مرحله دوم:
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: -94 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
مرحله سوم:
ابزار مستطیل (U) را انتخاب کنید. Path Operations را انتخاب و Subtract Front Shape را انتخاب کنید. حالا یک مستطیل را مطابق با شکل زیرهمپوشانی دهید.
مرحله چهارم:
در حالی که ابزار مستطیل (U) هنوز انتخاب شده است ، Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.
مرحله پنجم:
به Layer> Duplicate Layer بروید. این لایه را Right بنامید و OK را بزنید.
مرحله ششم:
به Edit> Transform Path رفته و Flip Horizontal را انتخاب کنید.
مرحله هفتم:
(Move Tool (V را از نوار ابزار انتخاب کنید. Control را نگه دارید و هر دو لایه Right و Background را در پنل Layers انتخاب کنید. اکنون ترازهای راست را در نوار ابزار Options فشار دهید.
-
نحوه ایجاد لایه متن وب سایت
مرحله اول:
ما یک لایه متن جدید در Details Group ایجاد خواهیم کرد. ابتدا ، Details Group را در پنل Layers انتخاب کنید.
مرحله دوم:
سپس ، متن مرکزی را در پانل Paragraph انتخاب کنید. در پانل Character ، Font را روی Lato ، Font Style را روی Regular ، اندازه Font را روی ۶pt ، و Color را روی C: 0 M: 0 Y: 0 K: 0 قرار دهید و OK را بزنید.
مرحله سوم:
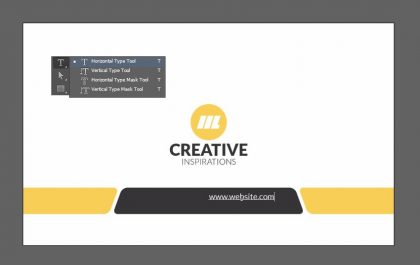
ابزار Horizontal Type (T) را انتخاب کنید. بر روی شکل پس زمینه وب سایت کلیک کنید و نام وبسایت خود مثلا www.website.com را در جعبه متن تایپ کنید. برای تأیید Control-Enter را بزنید.
مرحله چهارم:
می خواهیم یک سبک متفاوت برای کلمه “وب سایت ” تنظیم کنیم. ابزار Horizontal Type (T) را انتخاب کنید. نشانگر ماوس خود را درست در بالای عبارت وب سایت قرار دهید و برای انتخاب دوبار کلیک کنید. در پانل Character ، نوع قلم را روی سیاه ، رنگ را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کنید و OK را بزنید. برای اعمال تغییرات ، Control-Enter را بزنید.
مرحله پنجم:
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 563 px و موقعیت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.
کارت ویزیت شما اکنون کامل است. آفرین! شما به پایان آموزش رسیدید. همانطور که می بینید تهیه کارت ویزیت شخصی خودتان با فتوشاپ بسیار آسان است! الان ، شما باید نحوه ایجاد و تغییر شکل ، ایجاد قالب بندی متن ساده و استفاده از اشکال سفارشی را برای سرعت بخشیدن به روند ایجاد کارت ویزیت یاد گرفته باشید.
برای دانلود فایل PDF آموزش طراحی کارت ویزیت در فتوشاپ به این لینک مراجعه نمایید.